這次2021 iThome鐵人賽得獎名單出爐啦,看了 @搋兔 寫的排版神器 Tailwind CSS~和兔兔一起快速上手漂亮的元件開發!
雖然僅僅只看了概念描述,並未實際操作過套件,但感覺是可以高度客製化 CSS 的排版神器!
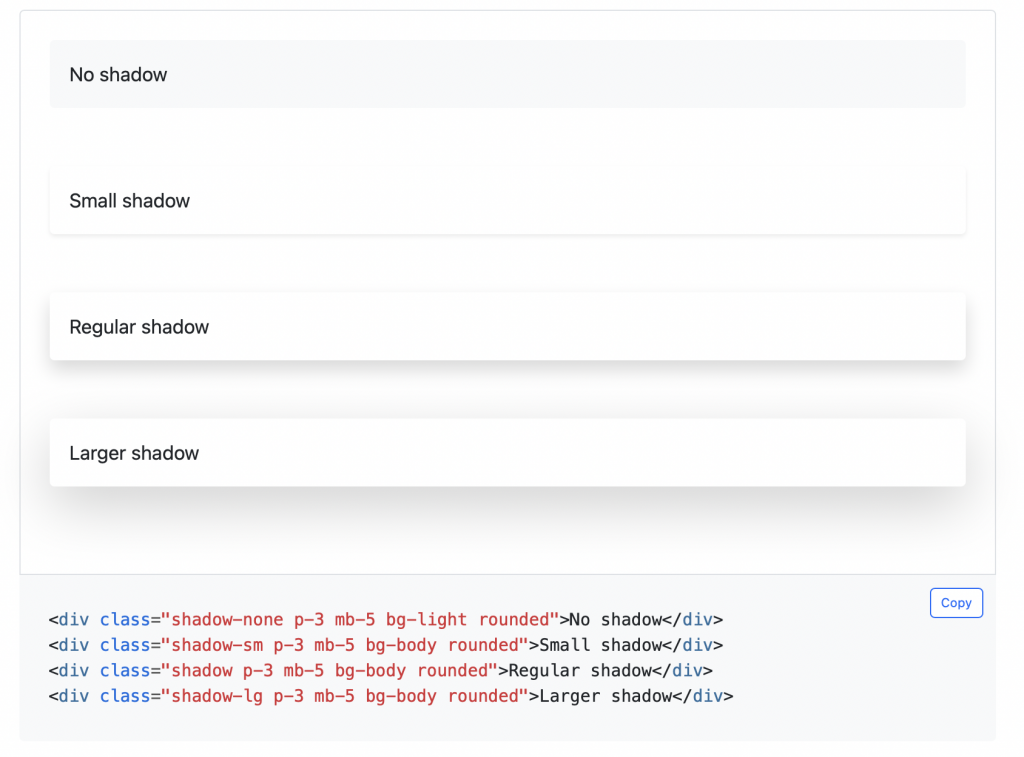
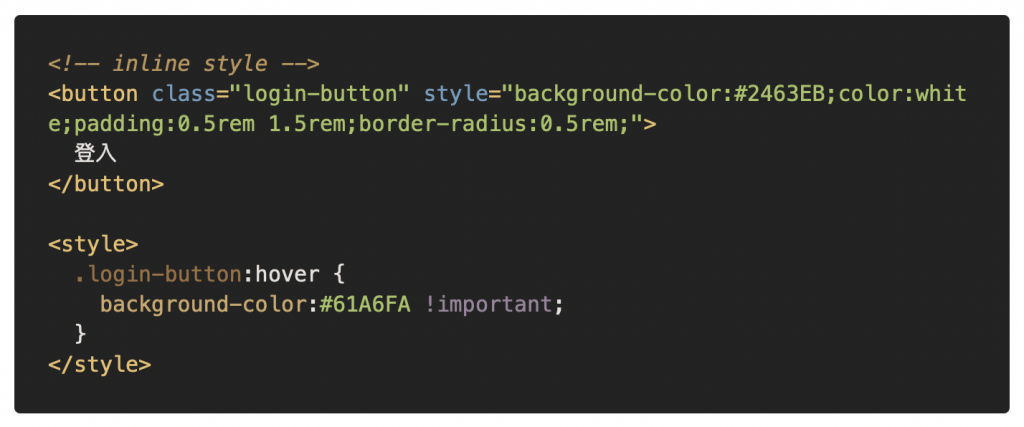
!important蓋掉原本 bootstrap 預設的樣式。
結論或許 bootstrap 真的比較適合:不需要吸引人的視覺設計,僅需要呈現功能(畫面看起來不要太醜就好),且會持續增加功能的專案,像是後台管理系統就很適合。



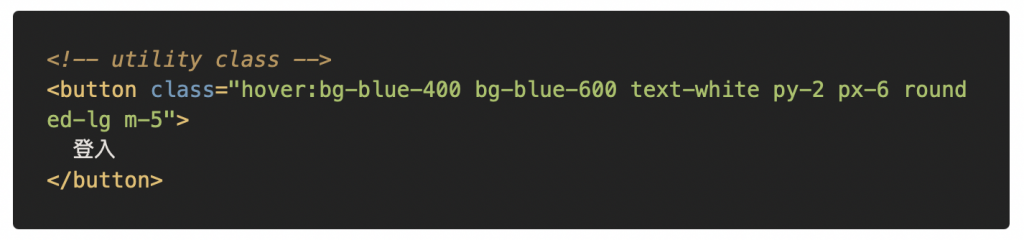
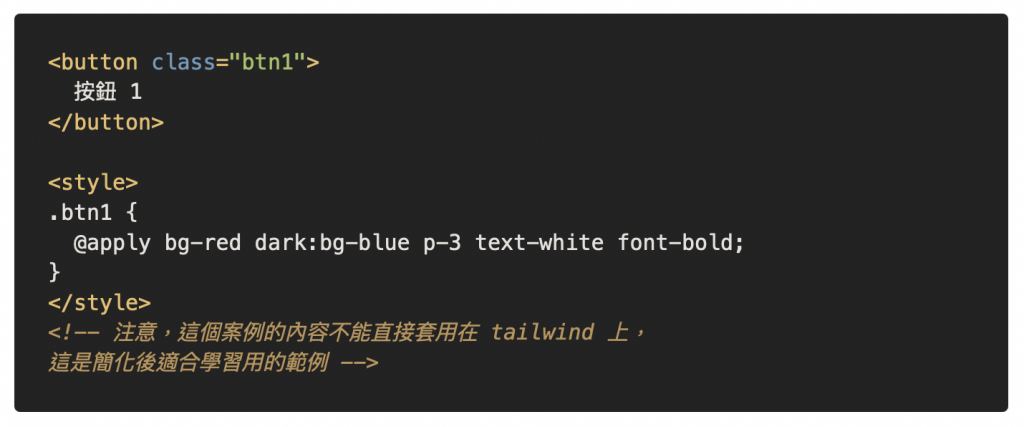
在了解 HTML 的結構時會有點干擾閱讀。關於這個問題文章裡也有提取成元件的相關說明,大家可以再自行去研究哦!
看起來,就算版面高度客製化的專案也可以使用套件了呢!
參考文章:
https://ithelp.ithome.com.tw/articles/10259688
https://tailwindcss.tw
